Gridsomeで作成したブログをNetlifyで公開しました。
(このブログです…)
いか、その時の作業メモです。
前提
公開したいブログのリポジトリはGitHubに作成しています。
ブログ自体はGridsomeを用いて作成しました。
また、Netlifyで公開したブログに独自ドメインを設定したいため、お名前.comでドメインを取得しています。
1. Netlifyでサイト作成
まず、NetlifyにGitHubアカウントでログインします。
(後々GitHubと連携する予定なので、その方が良さそうな気がしました…)
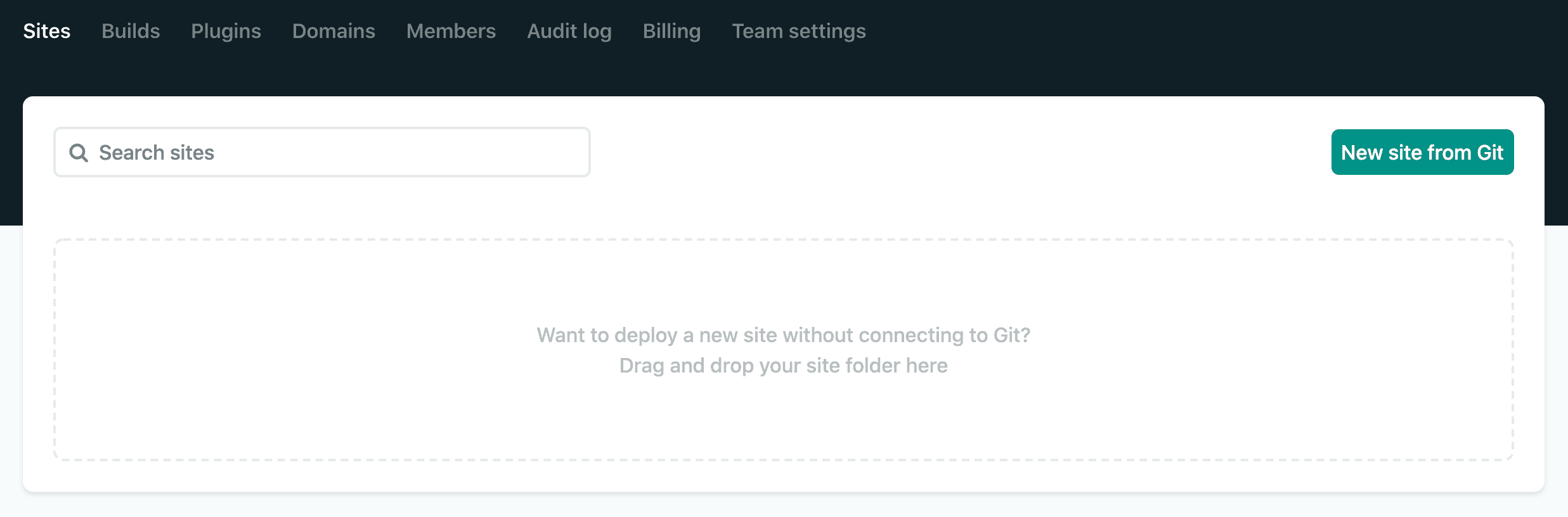
ログイン後、画面右上のNew site from Gitから作成開始です。

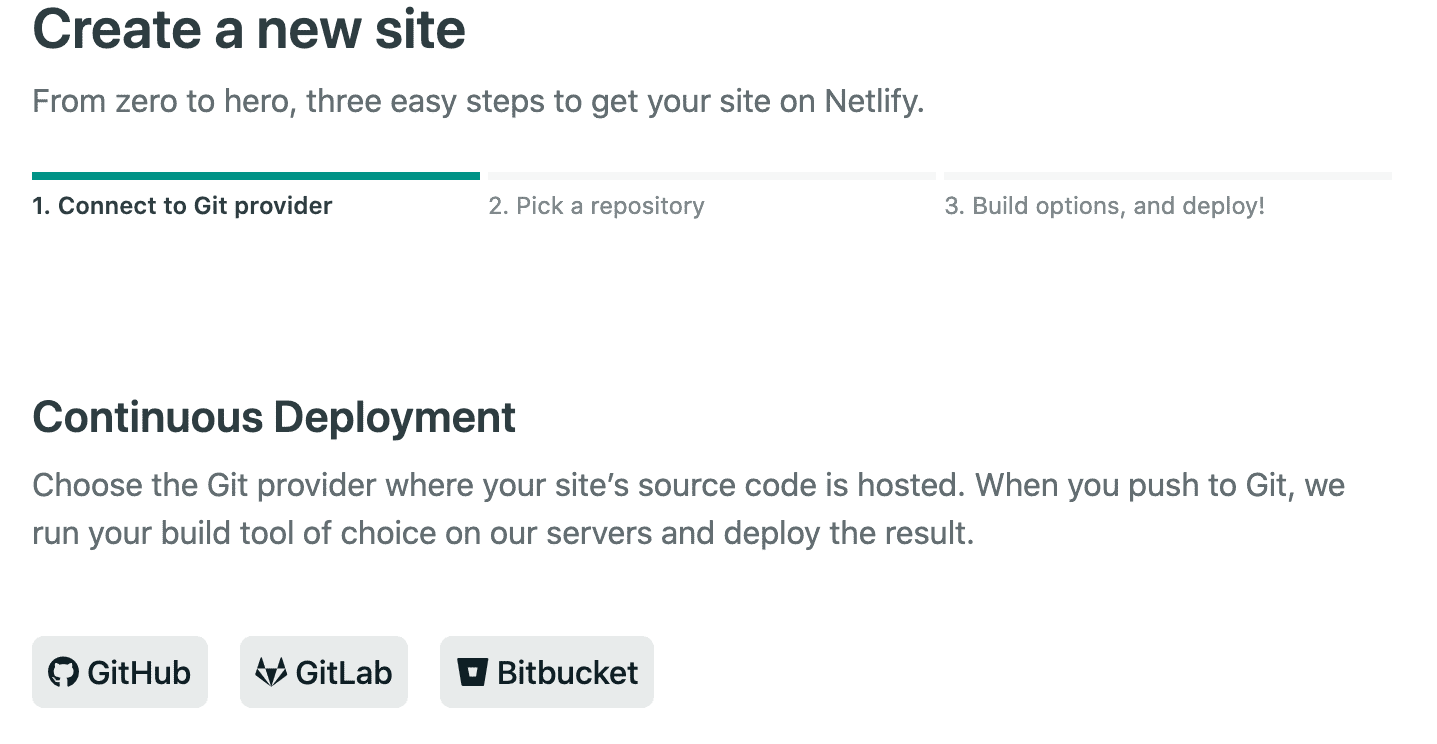
Connect to Git provider
New site from GitをクリックするとCreate a new siteが表示されます。
GitHubをクリックするとGitHubのサイトが開くので、承認しインストールするリポジトリを選択します。

リポジトリはAll repositoriesかOnly select repositoriesを選択できるのですが、
他のリポジトリをデプロイする予定がないので、今回はOnly select repositoriesを選択しました。
(あとで他のリポジトリもインストールできるのかな…)
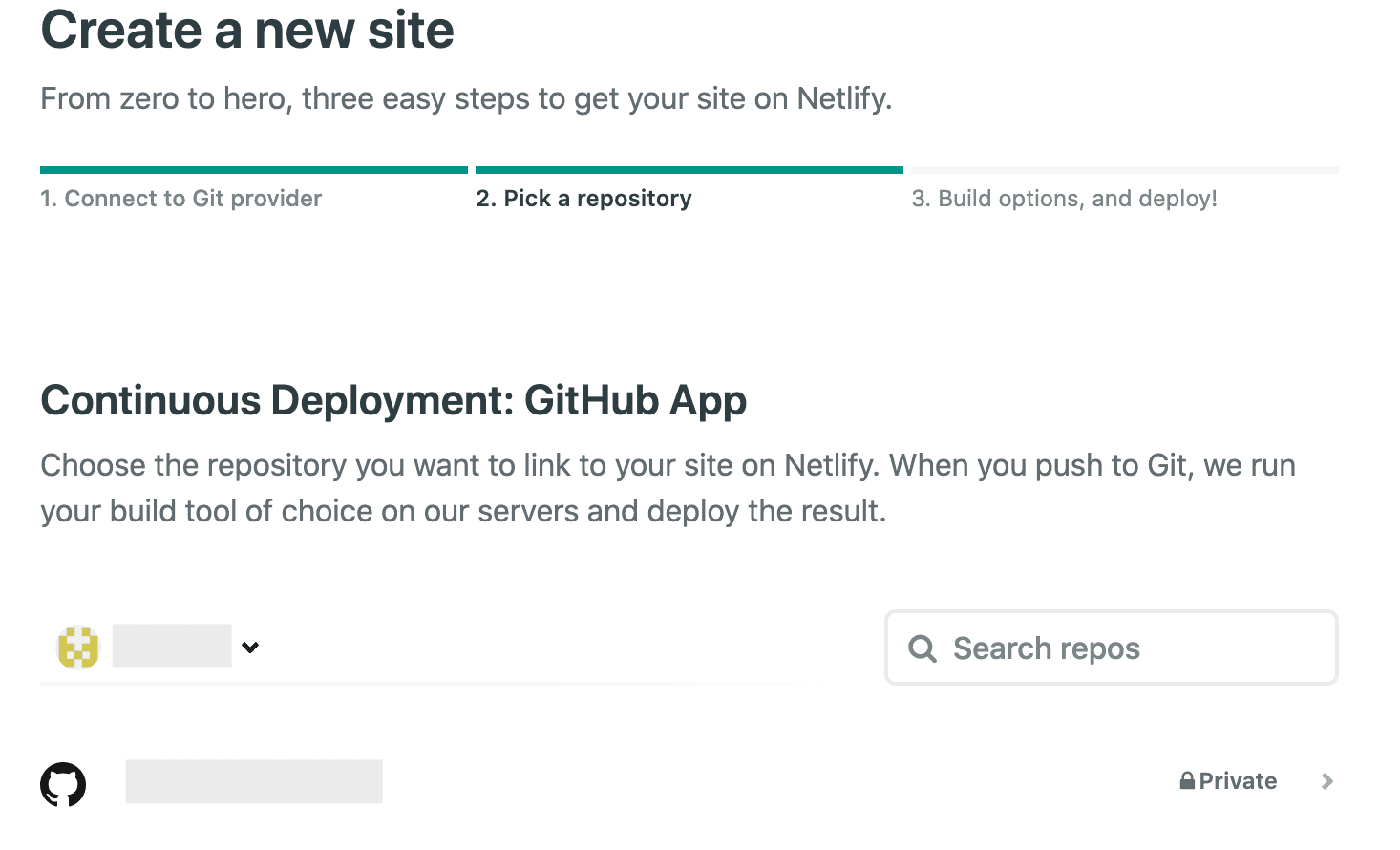
Pick a repository
公開したいリポジトリを選択します。
先ほどの操作で1つしかインストールしていないので、そのまま表示されているリポジトリを選択しました。

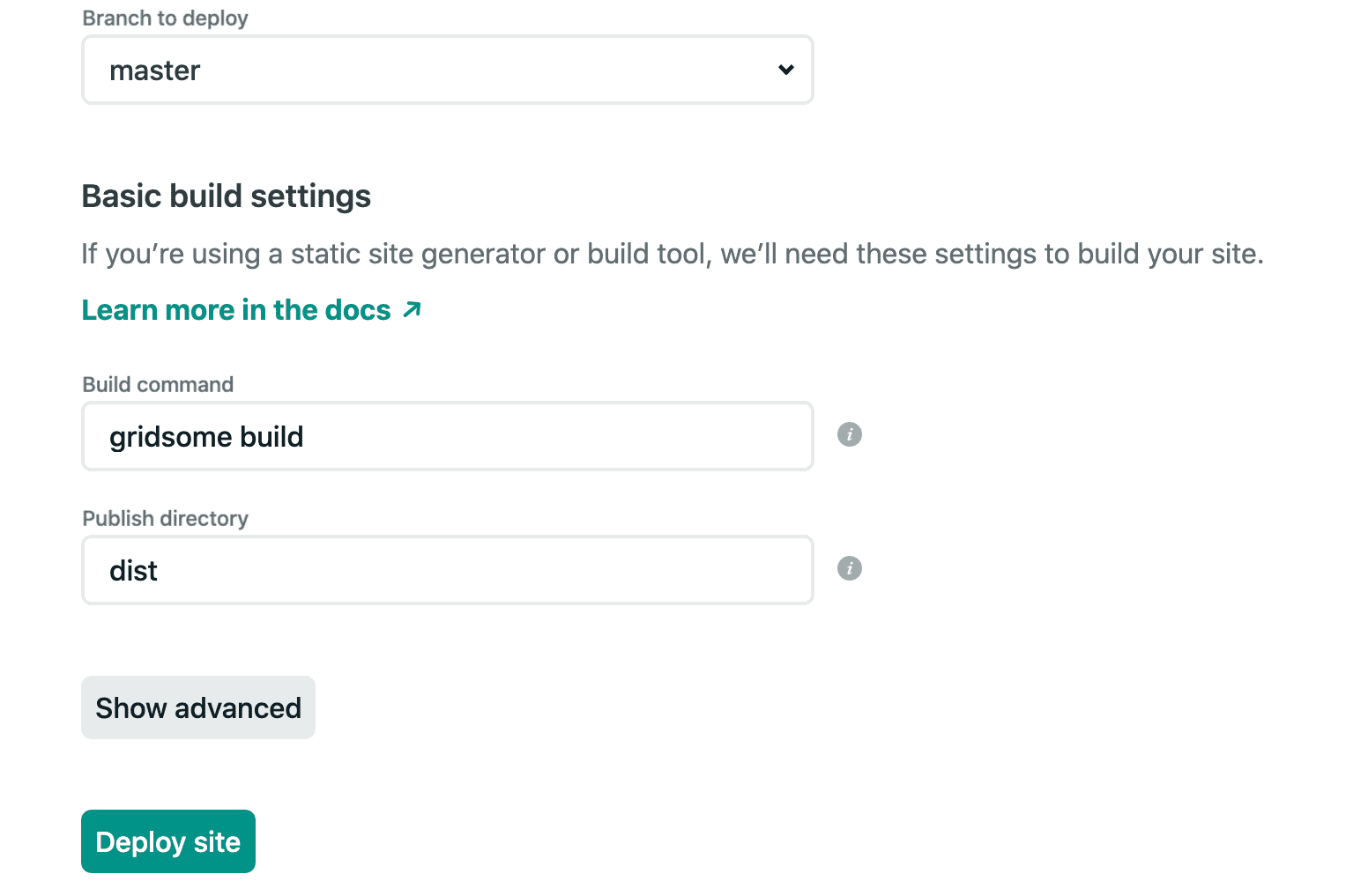
Build options, and deploy!
ここでは対象のブランチ、デプロイ時のビルドコマンド、対象のフォルダを設定します。
順にmaster、gridsome build、distを設定しました。

Deploy siteをクリックするとビルドが開始され、問題なければ公開完了です。
Lighthouse
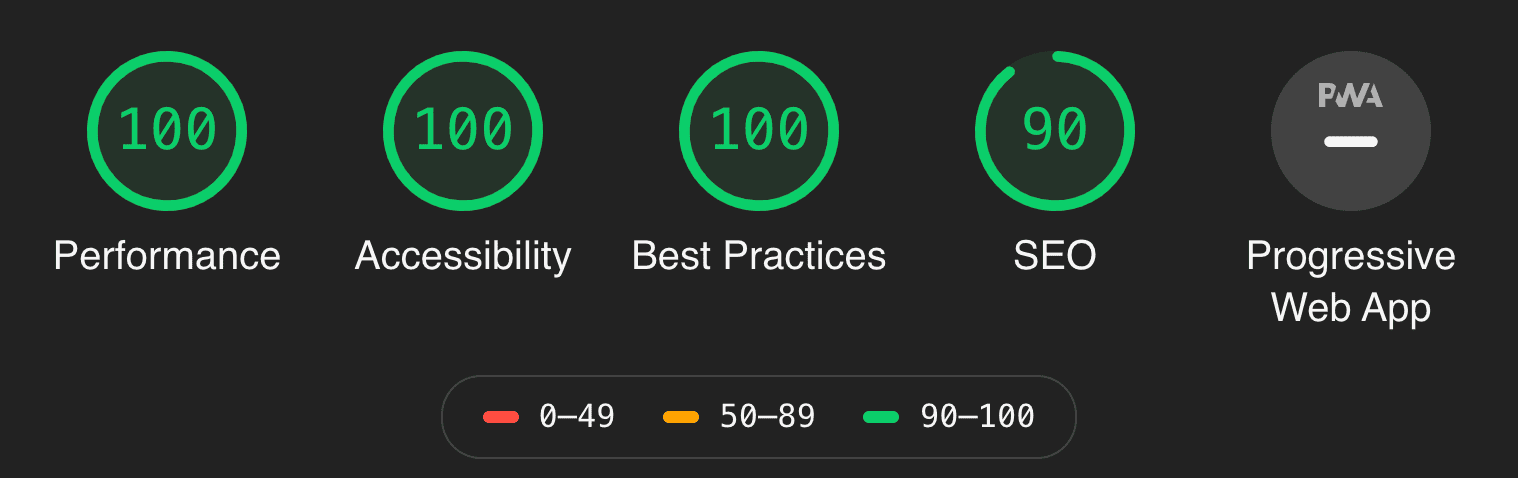
公開したばかりのサイトをLighthouseで確認してみました。

いい感じです。
今後はSEOやPWAの対応もやっていきたいと思います。
2. 独自ドメインの設定
次は、公開したサイトに独自ドメインを設定していきます。
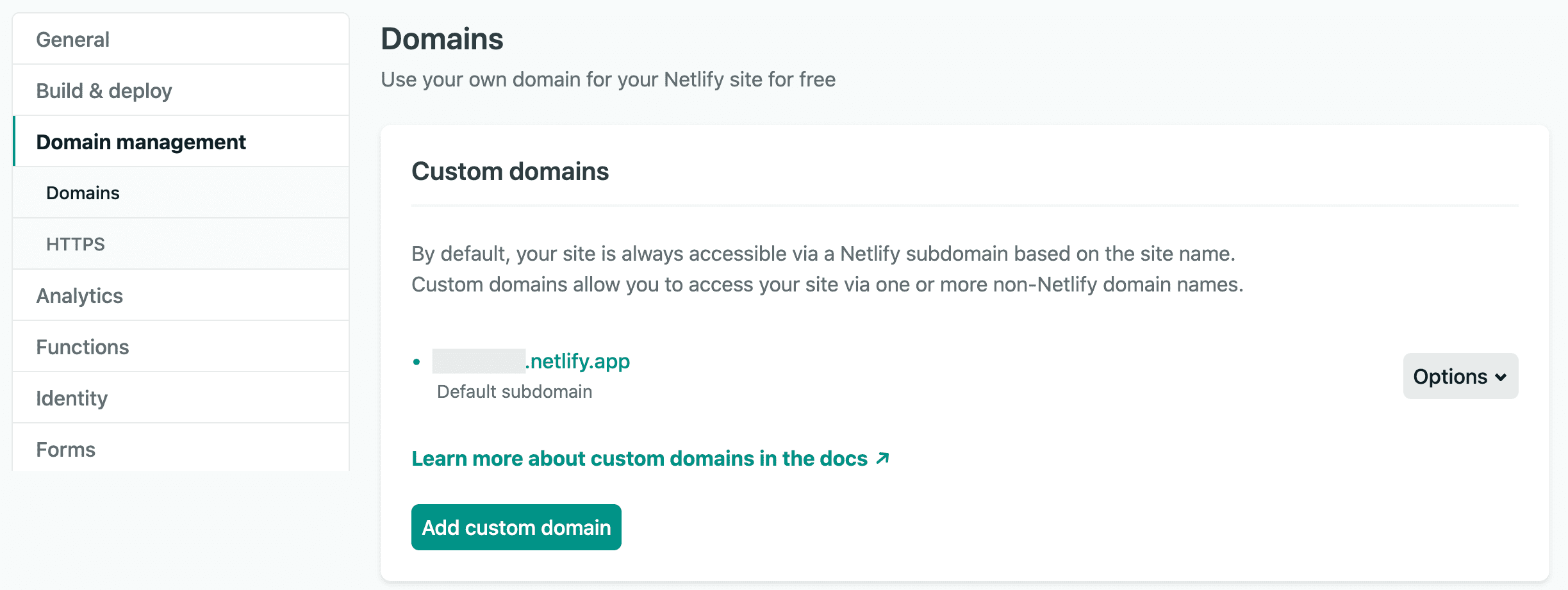
Custom domainsのAdd domain aliasから設定します。
Overview > Domain settings、Settings > Domain managementのどちらからでもたどり着けます。

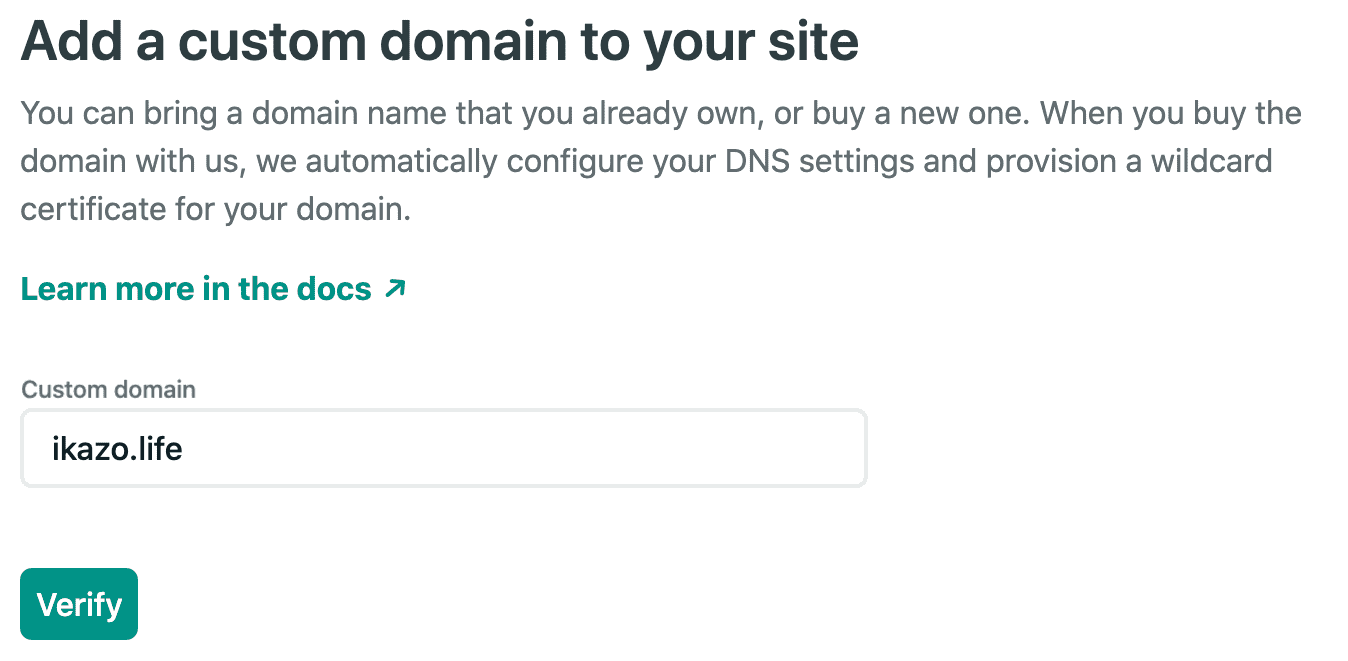
ここに、お名前.comで取得したドメインを入力し設定していきます。

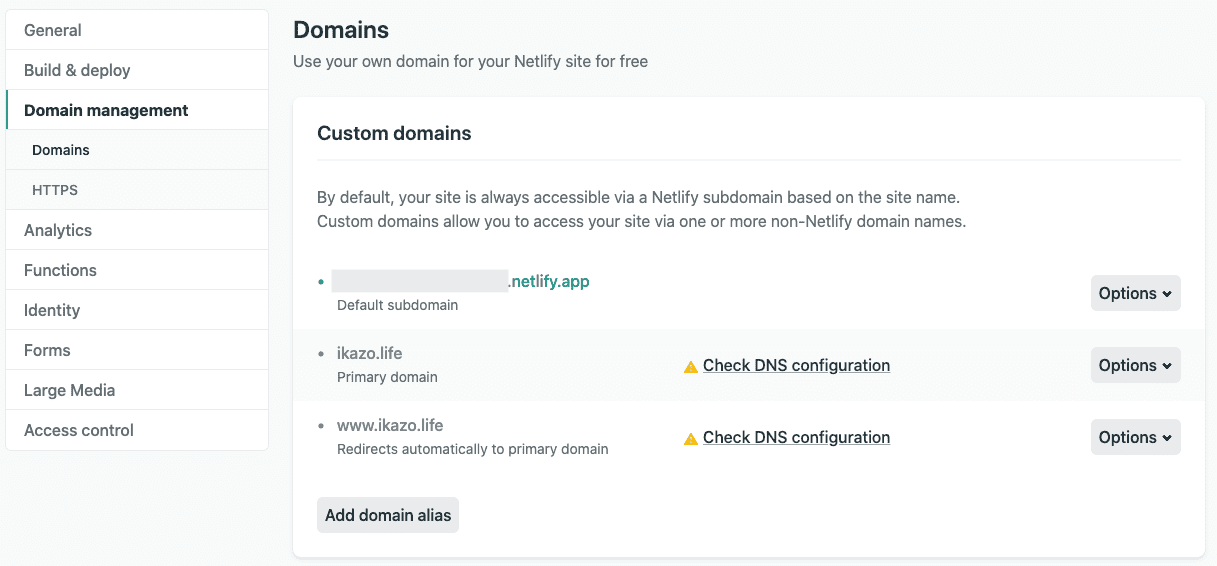
設定が完了すると、ikazo.lifeとwww.ikazo.lifeが追加されました。
ただ、Check DNS configurationと警告が表示されています。

その内容を確認すると、設定方法が3つ記載されています。
1 - ANAMEレコードかALIASレコードを使用する方法
2 - Aレコードを使用する方法
3 - Netlify DNSを使用する方法
1が推奨されていますが、お名前.comはANAMEレコードにもALIASレコードにも対応していません。
また2のWarningにも記載されているように、Aレコードを使うとCDNの利点が活かせません。
そのため3のNetlify DNSを使用することにしました。
Netlify DNS
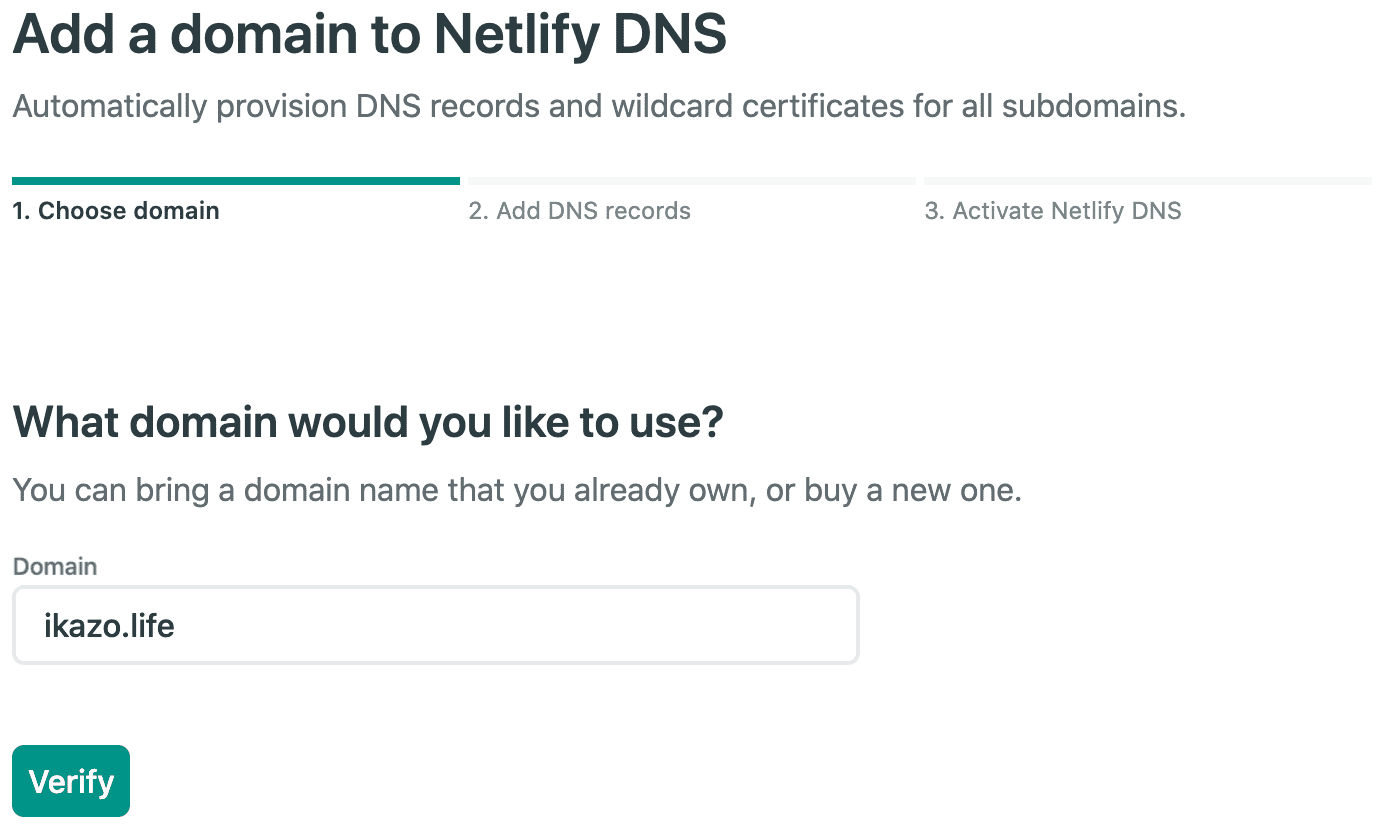
Netlify DNSを使用するためにドメインを追加します。
teamに戻り、DomainsのAdd or register domainをクリックし設定していきます。

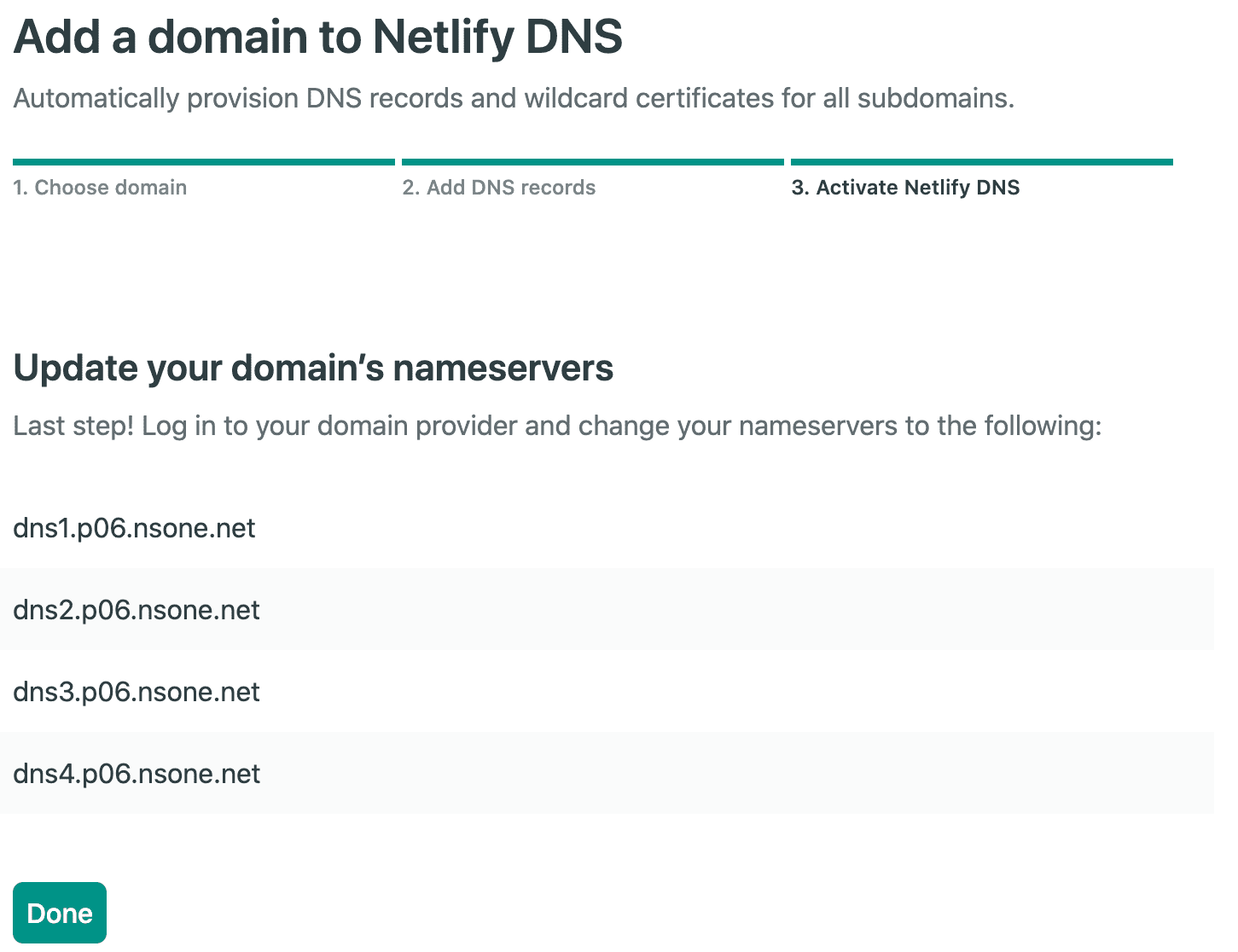
設定が完了すると、以下の画面が表示されます。
ここに表示されるネームサーバー情報をお名前.comに登録します。

お名前.com
お名前.comにログインし、ドメインタブからネームサーバー設定に移動します。
ドメイン > ドメイン設定 > ネームサーバー設定
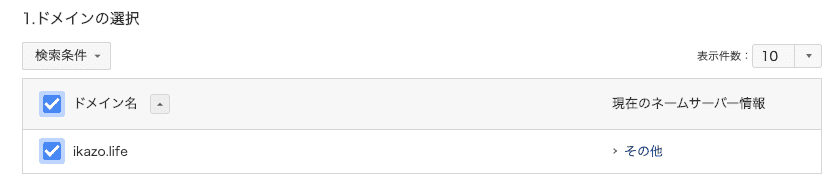
まず、1.ドメインの選択で対象のドメインにチェックを入れます。

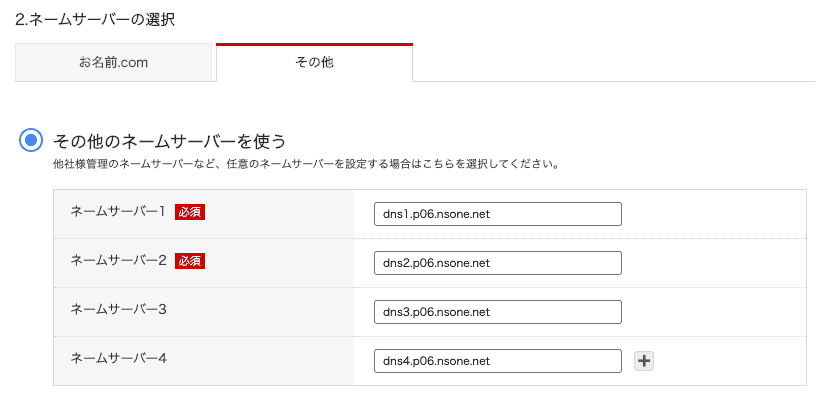
続いて、2.ネームサーバーの選択でその他タブのその他のネームサーバーを使うにチェックを入れ、先ほどのネームサーバー情報を入力します。

その後、確認をクリックしOKします。
もう一度Netlifyに戻り、Custom domainsにNetlify DNSと表示されていれば設定完了です。

3. HTTPS対応
独自ドメインの設定を終えると、自動的に処理が開始されていました。
(もしかしたらどこか触ったかも…)
その後1時間ぐらいで設定が完了していました。
以上です。